
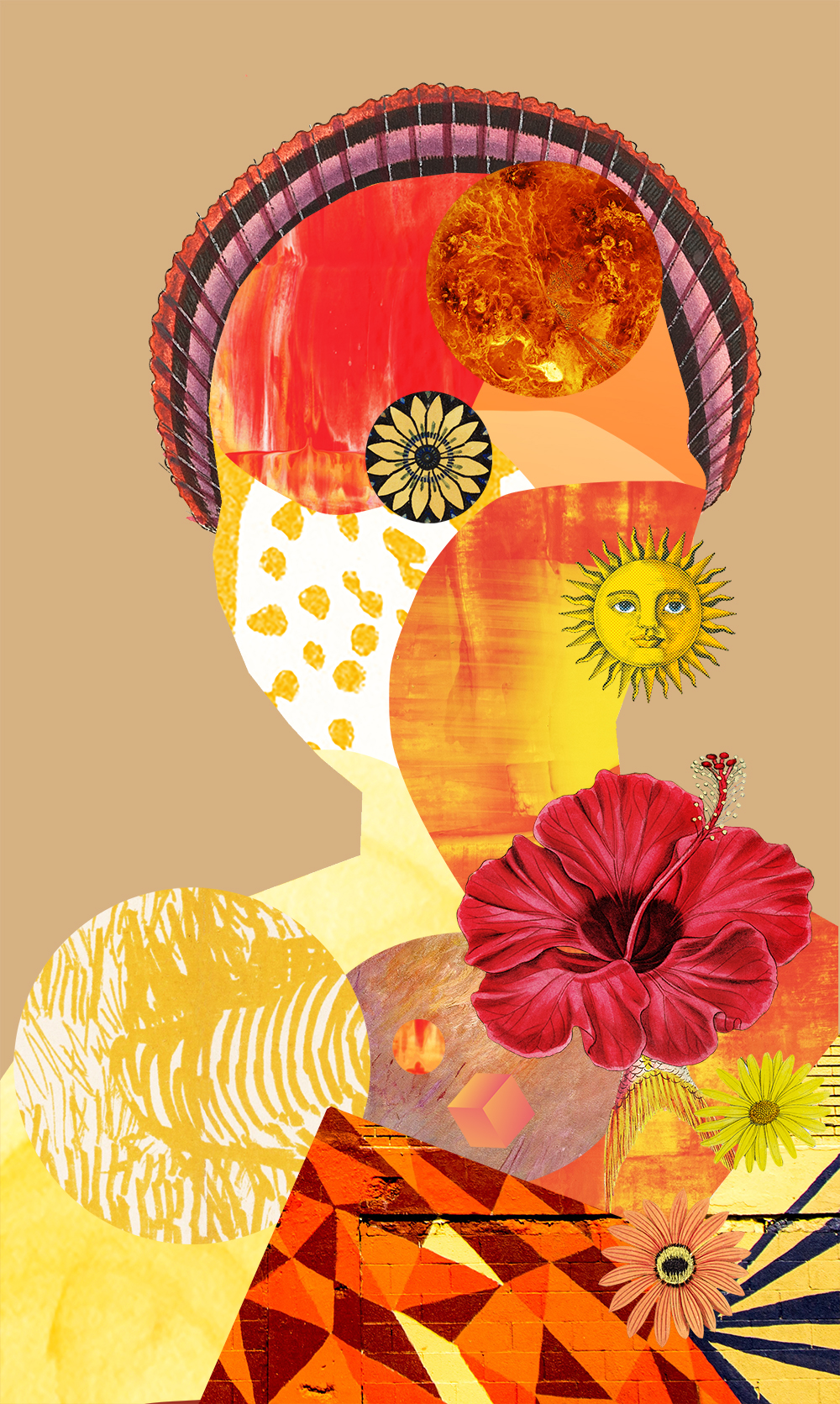
The Secret World of Orange; How To Be An Expert At The Colour Wheel
Orange is the only colour on the wheel that takes its name from an object, a fruit, linking the colour with health and vitality. It’s the symbol of autumn, Halloween and warmth and used to grab attention (life rafts, hi-vis vests and traffic cones). Orange is used as a prison uniform in the US and yet a sacred and auspicious color in Hinduism.
The colour orange is used broadly across business, from Harvey Davidson and Amazon to Nickelodeon and Fanta. It’s a somewhat polarising colour, people tend to love or hate it, falling in an out of decorating and fashion trends (the 70s loved it!). (source)
Colour physiology is complex and needs to take into account an individual’s experience of a colour and the culture they experience it. Today I’m going to be taking a deep dive into another (slightly less complex) aspect of colour theory, colour harmony. I’m going to walk you through the RYB (red, yellow, blue) colour wheel model and share a cheat sheet when it comes to using orange within your work. A practical post for when you need a little more help with your orange palette.
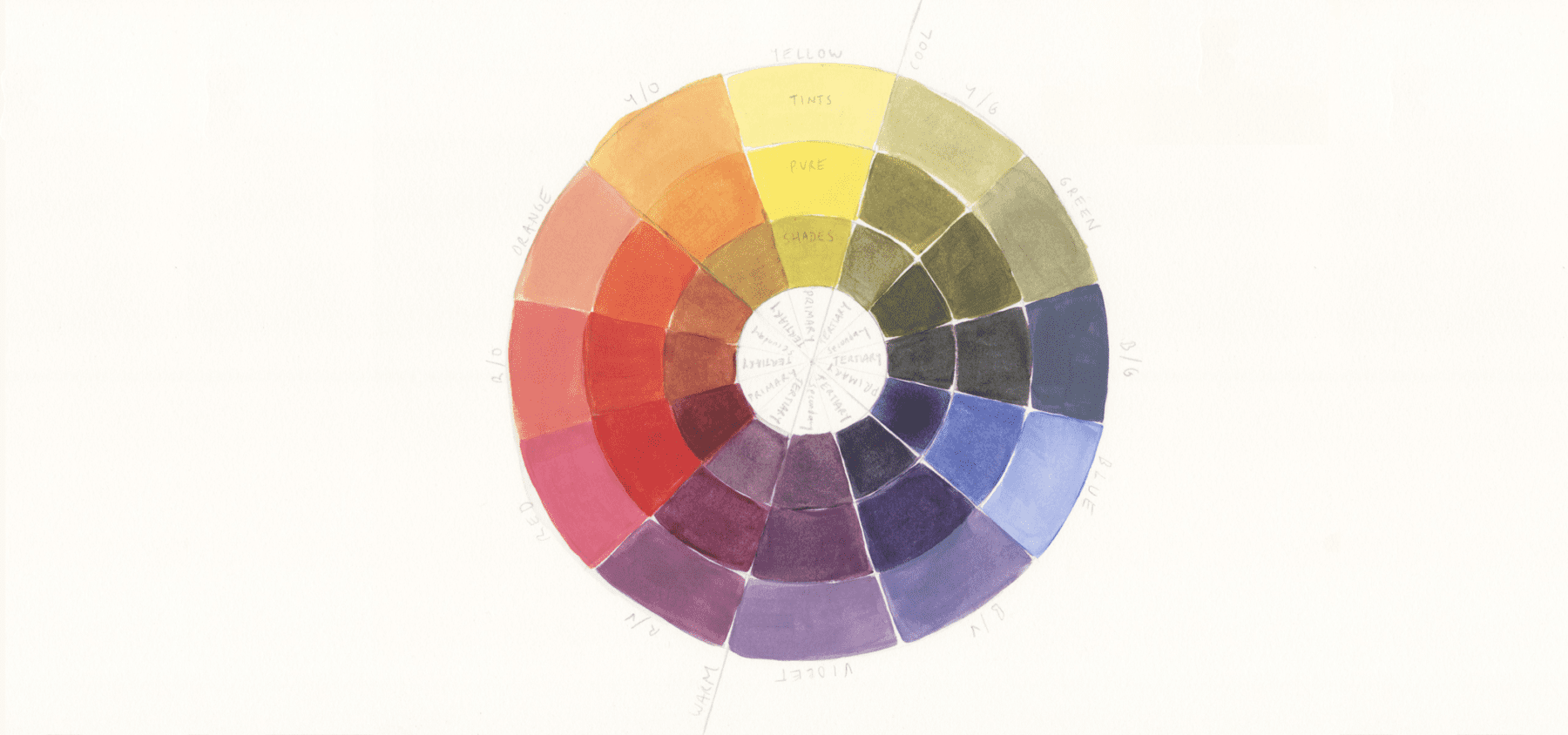
RYB COLOUR WHEEL
Firstly, I need to make sure we’re on the same page with our RYB colour wheel theory. On the wheel, you’ll find three primary colours (red, yellow, blue) which when mixed in pairs, form the secondary colours (orange, green, violet). The remaining six tertiary colours are created when you mix a primary with a secondary colour.

Primary Colours: Red, Yellow, Blue
Secondary Colours:
Orange (red + yellow)
Green (yellow + blue)
Violet (blue + red)
Tertiary Colours:
Red/Violet
Red/Orange
Yellow/Orange
Yellow/Green
Blue/Green
Blue/Violet
You’ll also notice the three rings, the inner rings are the ‘shades’, the middle is the pure colours and the outer ring are the ‘tints’.
Shades (darker) = black paint mixed with the pure colours
Tints (lighter) = white paint mixed with the pure colours
Tints and shades are abundant. Digital colour wheels can provide the full spectrum of colours and are definitely worth utilising.
In the resources list at the bottom there’s a great colour wheel tool for you.
COLOUR HARMONY
Unfortunately, there isn’t one definitive set of rules for colour harmony. Today I’m going to be using the hue templates but it’s important to acknowledge the work of colour theorists such as Wilhelm Ostwald (Color Helm Guide), Albert Munsell (Munsell Color System), and Johanne Itten (Itten’s Color Sphere). Colour theorists have highlighted the importance of saturation (utilising the contrast between pure colours and less saturated tints and shades), using the contrast between warm and cool colours, the proportion of each colour used, and the value of the colour themselves (yellow being the lightest, violet the darkest).
The hue templates below aren’t perfect but they’re a great starting point to discovering what colour combination capture your own attention. I’ve split the hue templates into balanced and contrasting schemes. Feel free to use more than one scheme – you should never feel locked into one template. Most importantly colour is fun, so have fun playing!
The Hue Templates – 7 Colour Schemes
Balanced Schemes
1/ analogous/adjacent

A group of three colours next to each other on the wheel. These colours are the most similar and thus harmonious when placed together.

GEORGIA O’KEEFFE – Canna Red and Orange
Grouping of colours next to each on the wheel are used to create harmony. Since orange is a strong colour there’s enough visual interest being created in the piece for it to work.
2/ Monochromatic

This subtle colour scheme uses one colour in a variety of tints and shades. Remember you achieve a tint by adding white to it and a shade by adding black.

HELICOPTER TJUNGUEEYI – Wangkardu
The work is soften by utilising white and creating tints.
3/ split complementary

This scheme uses the two colours next to its complementary colour.
Orange’s direct complementary colour is blue, but in a split complementary, blue/violet and blue/green are used.

MILTON AVERY – Girl in Stocking Hat
Rather than just use direct pure colours, white is added to create tints and soften the piece.
Contrasting Schemes
4/ Complementary

The opposite colours on the colour wheel. For orange its complementary colour is blue. This pairing creates the most visual tension due to being the most dissimilar, a bold pairing. The word complementary implies that the colours combine to enhance the qualities of the other. French chemist Michel Eugène Chevreul discovered when complementary colours are placed next to each other, they appear more vibrant.

BRETT WHITELEY – Table and Fruit
This piece shows how blue amplifies the boldness of orange.
5/ Triad

Three colours of equal distance on the colour wheel, making for a vibrant and colourful trio where no individual colour dominates the scheme. For orange, it’s green and violet (the other two secondary colours). To avoid an artwork being too bold, you can play around with the amount of each colour used, utilising one colour as the main colour and the other two colours for accents/highlights or using shades and tints of a colour to tone down a piece.

KAREN BARNES – Kangaroo and Joey
Karen plays around with different violet tones to soften the intense pairing of colours.
Tetrad or Double Complementary (rectangle or square)
Tetradic means a four-part structure. This scheme comes in a rectangle or square form and is also referred to as a Double Complementary scheme as it’s two pairings of complementary colours.
6/ Tetradic Rectangle

Shaped like a rectangle this scheme uses four colours (2 pairs of complementary colours).
The rectangle can be placed in two different configurations when including the colour orange.
orange + blue & yellow + violet
orange + blue & red + green

CHARLES CAMOIN – Nature Morte Au Bol Bleu
A clever scheme playing on adjacent colours with their complementary colours to create harmony.
7/ Tetradic Square

Similar to the rectangle tetradic this time the colours are evenly spaced on the colour wheel and form a mix of contrasting colours.

ANDRE DERAIN – Madame Matisse Au Kimono
White is used to lessen the visual tension, whilst different tones and a varying portions of colour keep the harmony.
resources
sources used for reference:
–
Want to see what else I do? Come peek over on my insta or grab a freebie when you sign up to my newsletter below 🙂 🙂