THE SECRET WORLD OF BLUE; HOW TO BE AN EXPERT AT THE COLOUR WHEEL
Blue wins top place as people’s favourite colour and has many different meanings and associations. Light blue can be matched to the peace of the sky; ethereal and calm in nature. Whilst dark blue is frequently used for corporate design (think Facebook for example) to denote authority, reliability and trust.
Colour association becomes dependent on the culture it’s experienced in. The term ‘the blues’ in the English language means having sadness or depression yet in German to “be blue” means to be drunk and in Russia blue is associated with homosexuality. The evil eye talisman is traditionally blue to ward off negative energy from someone and in Korea dark blue represents mourning. We also have ‘blue blood’ to denote noble bloodlines. Different religions also make use of the colour blue. In Christianity, Mary is customarily cloaked in blue, in Hindu, Lords Rama and Krishna are often depicted with blue skin and blue appears heavily in Judaism symbolism. There’s also the association of blue being the colour for boys, and interestingly although blue is the highest-ranked colour for everyone it tends to be more popular for men than women. (source)
Despite the constant blues we experience in nature (our sky and water) we may have different associations with colour dependant on our experience and background which makes colour psychology complex. Today I’m focusing on another (slightly less complex) aspect of colour theory, colour harmony. I’m going to walk you through the RYB (red, yellow, blue) colour wheel model and share a cheat sheet when it comes to using blue within your work. A practical post for when you need a little more help with your blue palette.
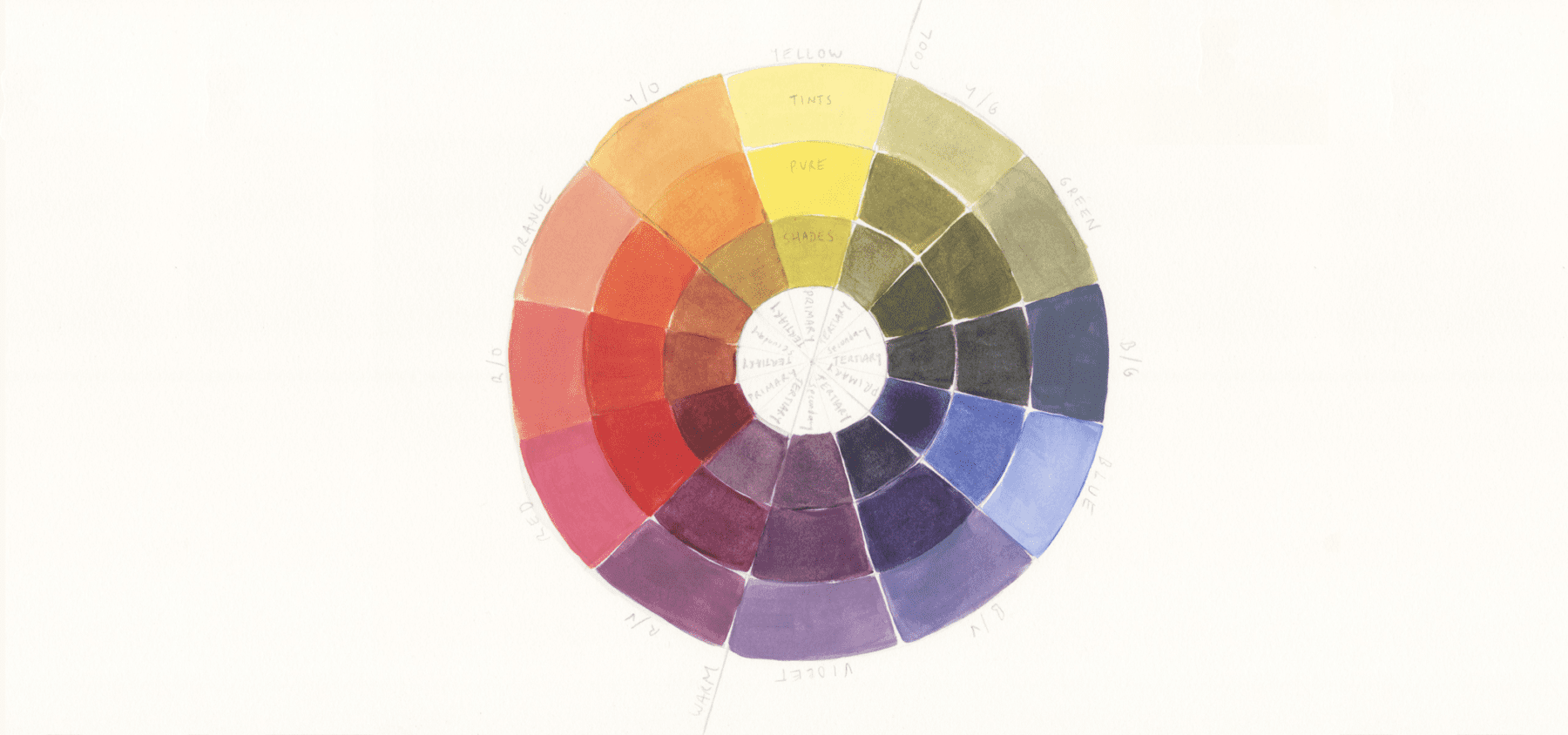
RYB COLOUR WHEEL
Firstly, I need to make sure we’re on the same page with our RYB colour wheel theory. On the wheel, you’ll find three primary colours (red, yellow, blue) which when mixed in pairs, form the secondary colours (orange, green, violet). The remaining six tertiary colours are created when you mix a primary with a secondary colour.

Primary Colours: Red, Yellow, Blue
Secondary Colours:
Orange (red + yellow)
Green (yellow + blue)
Violet (blue + red)
Tertiary Colours:
Red/Violet
Red/Orange
Yellow/Orange
Yellow/Green
Blue/Green
Blue/Violet
You’ll also notice the three rings, the inner rings are the ‘shades’, the middle is the pure colours and the outer ring are the ‘tints’.
Shades (darker) = black paint mixed with the pure colours
Tints (lighter) = white paint mixed with the pure colours
Tints and shades are abundant. Digital colour wheels can provide the full spectrum of colours and are definitely worth utilising.
In the resources list at the bottom there’s a great colour wheel tool for you.
COLOUR HARMONY
Unfortunately, there isn’t one definitive set of rules for colour harmony. Today I’m going to be using the hue templates but it’s important to acknowledge the work of colour theorists such as Wilhelm Ostwald (Color Helm Guide), Albert Munsell (Munsell Color System), and Johanne Itten (Itten’s Color Sphere). Colour theorists have highlighted the importance of saturation (utilising the contrast between pure colours and less saturated tints and shades), using the contrast between warm and cool colours, the proportion of each colour used, and the value of the colour themselves (yellow being the lightest, violet the darkest).
The hue templates below aren’t perfect but they’re a great starting point to discovering what colour combination capture your own attention 🙂 I’ve split the hue templates into balanced and contrasting schemes. Feel free to use more than one scheme – you should never feel locked into one template. Most importantly colour is fun, so have fun playing!
The Hue Templates – 7 Colour Schemes
Balanced Schemes
1/ analogous/adjacent

A group of three colours next to each other on the wheel. These colours are the most similar and thus harmonious when placed together.

This piece by Monet shoes the harmony of grouping colours that sit close together on the wheel. A narrow colour palette from the cool side of the wheel will create a cool toned painting.
2/ Monochromatic

This subtle colour scheme uses one colour in a variety of tints and shades. Remember you achieve a tint by adding white to it and a shade by adding black.
“Blue is the only color which maintains its own character in all its tones… it will always stay blue”
– Raoul Dufy, French Fauvist Painter, 1877-1953

You can see how Dulcie utilises blue in many tones as well as using white to break up the piece.
3/ split complementary

This scheme uses the two colours next to its complementary colour.
Blue’s direct complementary colour is orange, but in a split complementary, red/orange and yellow/orange are used.

YAYOI KUSAMA – Signs Of The Sunset
Kusama has a lovely approach when pairing bold colours, she uses a lighter shade of blue to let the red/orange dominate.
Contrasting Schemes
4/ Complementary

The opposite colours on the colour wheel. For blue its complementary colour is orange. This pairing creates the most visual tension due to being the most dissimilar, a bold pairing. The word complementary implies that the colours combine to enhance the qualities of the other. French chemist Michel Eugène Chevreul discovered when complementary colours are placed next to each other, they appear more vibrant.

BRETT WHITELEY – The Orange Fruit Dove In Clark Park
This piece shows the use of one dominant colour (blue) with orange used as an accent colour. If the painting used equal amounts of blue and orange it may be visually overwhelming.
5/ Triad

Three colours of equal distance on the colour wheel, making for a vibrant and colourful trio where no individual colour dominates the scheme. For blue, its red and yellow (the other two primary colours). A tip is to play around with the amount of each colour used, utilising one colour as the main colour and the other two colours for accents/highlights.

HENRI MATISSE – The Fall Of Icarus
One of Henri Matisse’s papercuts, this time using a bold pairing of primary colours with blue dominating and yellow and red used as accents.
Black and white are also used to visually tone down the piece.
Tetrad or Double Complementary (rectangle or square)
Tetradic means a four-part structure. This scheme comes in a rectangle or square form and is also referred to as a Double Complementary scheme as it’s two pairings of complementary colours.
6/ Tetradic Rectangle

Shaped like a rectangle this scheme uses four colours (2 pairs of complementary colours). Ideally, one colour should dominate the scheme in this vibrant grouping.
The rectangle can be placed in two different configurations when including the colour blue.
blue + orange & green + red
blue + orange & violet + yellow

JEFFREY SMART – Study For Supermarket Car Park II
In this piece, Jeffrey using orange as the dominant colour with pops of red and blue and a tiny amount of green (in the man’s jumpsuit).
7/ Tetradic Square

Similar to the rectangle tetradic this time the colours are evenly spaced on the colour wheel and form a mix of contrasting colours.

KEN DONE – Deckchairs and Orchids
Here Ken employs pastel hues to keep the scheme becoming too bold and overwhelming.
resources
sources used for reference:
–
Want to see what else I do? Come peek over on my insta or grab a freebie when you sign up to my newsletter below 🙂 🙂