The secret world of red; how to be an expert at the colour wheel
I’m sure you’ve encountered the association between red and all things fiery and passionate. MacDonalds, Target and Coke rely heavily on the colour red with researching suggesting its ability to increase heart rate and trigger excitement. When it comes to colour association we need to consider each individual’s personal experience of a colour and the culture they experience it in. Rather than delve into the complexities of colour psychology, I’m going to walk you through the RYB (red, yellow, blue) colour wheel model and share a cheat sheet (colour harmony) when it comes to using red. A practical post for when you need a little more help with your red pallette
RYB COLOUR WHEEL
Firstly, I need to make sure we’re on the same page with our RYB colour wheel theory. On the wheel, you’ll find three primary colours (red, yellow, blue) which when mixed in pairs, form the secondary colours (orange, green, violet). The remaining six tertiary colours are created when you mix a primary with a secondary colour.

Primary Colours: Red, Yellow, Blue
Secondary Colours:
Orange (red + yellow)
Green (yellow + blue)
Violet (blue + red)
Tertiary Colours:
Red/Violet
Red/Orange
Yellow/Orange
Yellow/Green
Blue/Green
Blue/Violet
You’ll also notice the three rings, the inner rings are the ‘shades’, the middle is the pure colours and the outer ring are the ‘tints’.
Shades (darker) = black paint mixed with the pure colours
Tints (lighter) = white paint mixed with the pure colours
Tints and shades are abundant. Digital colour wheels can provide the full spectrum of colours and are definitely worth utilising.
In the resources list at the bottom there’s a great colour wheel tool for you.
COLOUR HARMONY
Unfortunately, there isn’t one definitive set of rules for colour harmony. Today I’m going to be using the hue templates but it’s important to acknowledge the work of colour theorists such as Wilhelm Ostwald (Color Helm Guide), Albert Munsell (Munsell Color System), and Johanne Itten (Itten’s Color Sphere). Colour theorists have highlighted the importance of saturation (utilising the contrast between pure colours and less saturated tints and shades), using the contrast between warm and cool colours, the proportion of each colour used, and the value of the colour themselves (yellow being the lightest, violet the darkest).
The hue templates below aren’t perfect but they’re a great starting point to discovering what colour combination capture your own attention 🙂 I’ve split the hue templates into balanced and contrasting schemes. Feel free to use more than one scheme – you should never feel locked into one template. Most importantly colour is fun, so have fun playing!
The Hue Templates – 7 Colour Schemes
Balanced Schemes
1/ analogous/adjacent

A group of three colours next to each other on the wheel. These colours are the most similar and thus harmonious when placed together.
The red combo uses colours from the warm half of the colour wheel to create further harmony.

CAROL NAMPIJINPA LARRY – Women’s Dreaming
This piece by artist Carol Nampijinpa Larry shows a beautiful use of the Analogous/Adjacent colour scheme. She also shows that you can go beyond 3 colours in the analogous scheme as she starts picking up on small amounts of yellow.
2/ Monochromatic

This subtle colour scheme uses one colour in a variety of tints and shades. Remember you achieve a colour tint by adding white to it and a shade by adding black. This colour scheme plays with the saturation levels of red to create visual calm.

GEORGIA O’KEEFFE – Red and Pink
Georgia shows off a lovely palette of red, using tints and shades. It’s quite rare to see a painting sticking completely to monochromatic colour scheme – Georgia has added in violets to introduce visual interest.
3/ split complementary

This scheme uses the two colours next to its complementary colour. Red’s direct complementary colour is green, so in a split complementary we choose yellow/green and blue/green. Unlike the direct complementary scheme (see /4) this colour arrangement is softer to the eye. If using a split complementary palette trying using red as the main colour and then yellow/green and blue/green as the highlights and accents. Or you could try the opposite and have yellow/green & blue/green as the dominant colours and red as a highlight or accent.

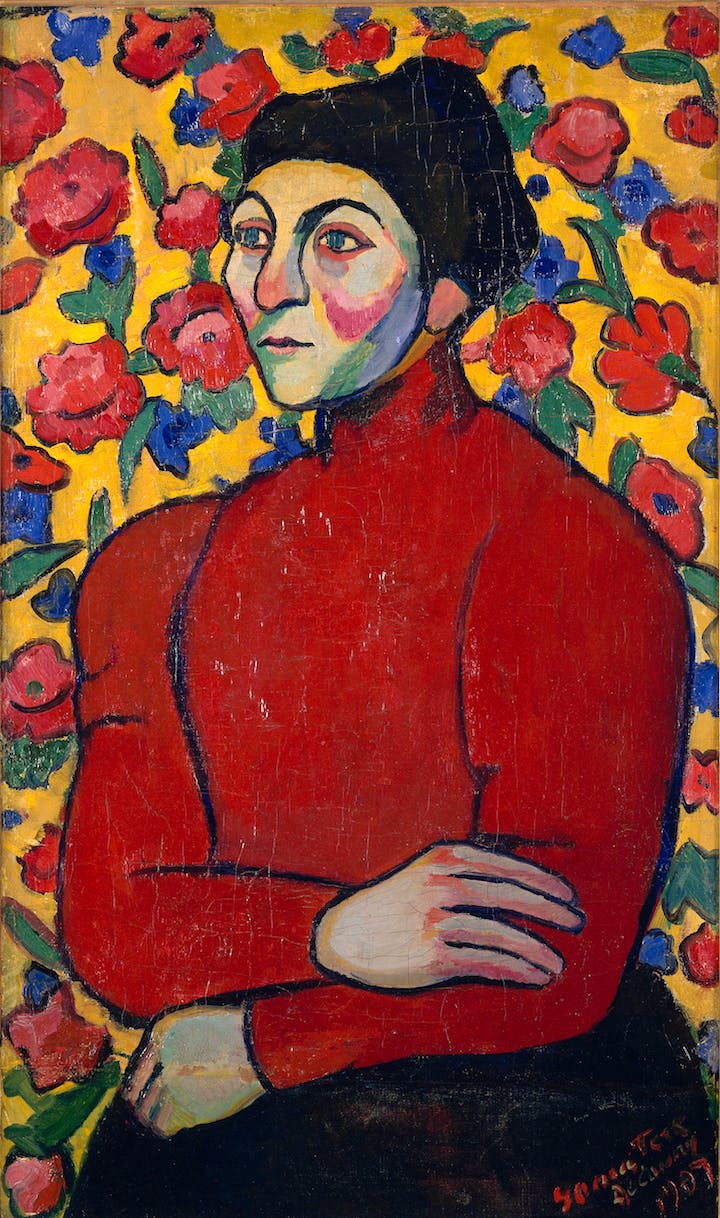
ALEXEI VON JAWLENSKY – Girl with Peonies
You can see this combo of colours is a little softer on the eye than Georgia’s flowers before. It’s a subtle difference but worth noting 🙂
Contrasting Schemes
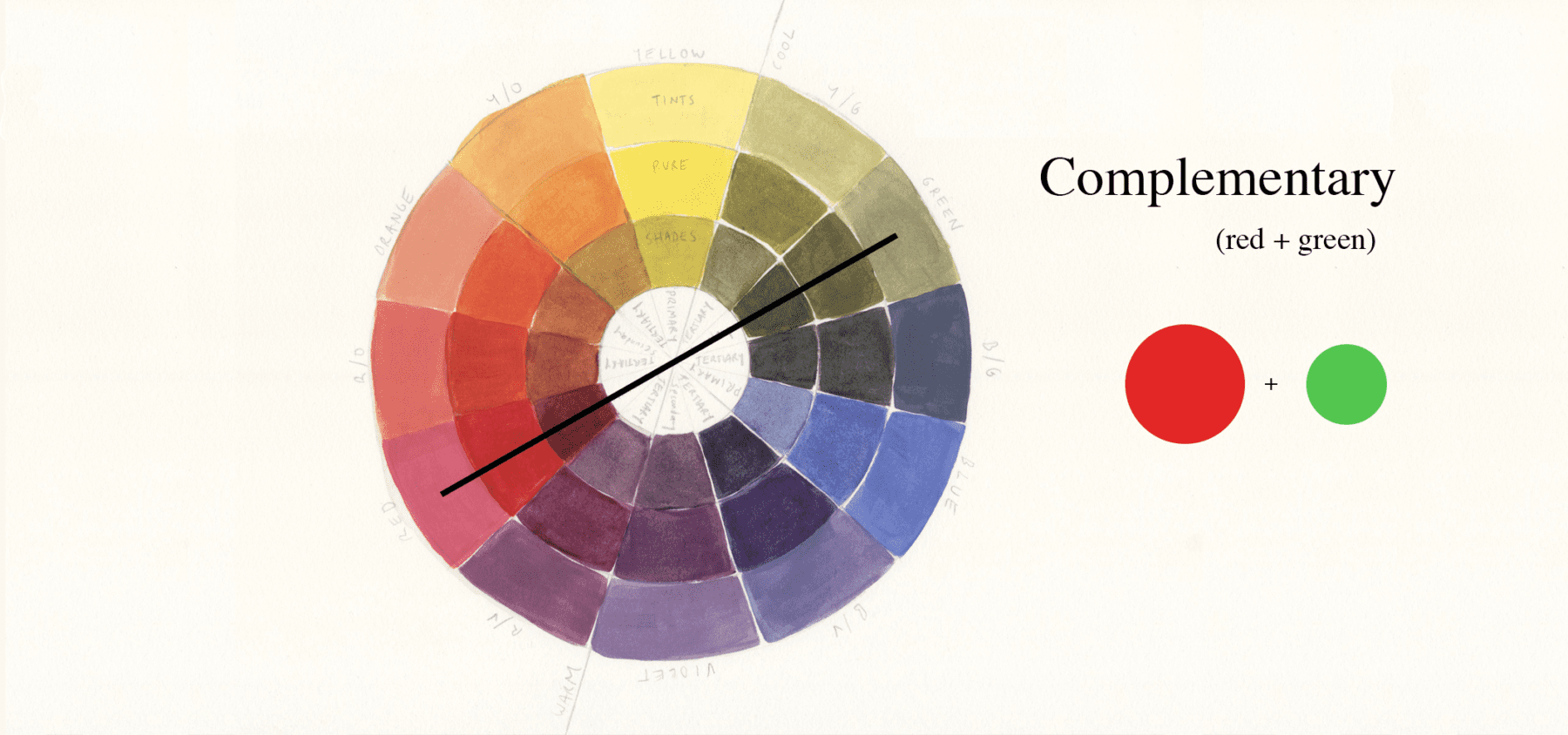
4/ Complementary

The opposite colours on the colour wheel. For red its complementary colour is green. This pairing creates the most visual tension due to being the most dissimilar, a bold pairing. The word complementary implies that the colours combine to enhance the qualities of the other. French chemist Michel Eugène Chevreul discovered when complementary colours are placed next to each other, they appear more vibrant. Ideally, one colour dominates, usually, the warm colour (in this case red) will work better in the smaller amount.

GEORGIA O’KEEFFE – Single Lily with Red
Georgia uses green as the predominant with red as an accent colour.
5/ Triad

Three colours of equal distance on the colour wheel, making for a vibrant and colourful trio where no individual colour dominates the scheme. For red, its the other two primary colours, yellow and blue. A tip is to play around with different tints and shades of each colour as the danger of this scheme is colour overload.

YAYOI KUSAMA – A Blue Song
This piece shows very well how to use one colour as the dominate and the other two as highlights/accents.
Tetrad or Double Complementary (rectangle or square)
Tetradic means a four-part structure. This scheme comes in a rectangle or square form and is also referred to as a Double Complementary scheme as it’s two pairings of complementary colours.
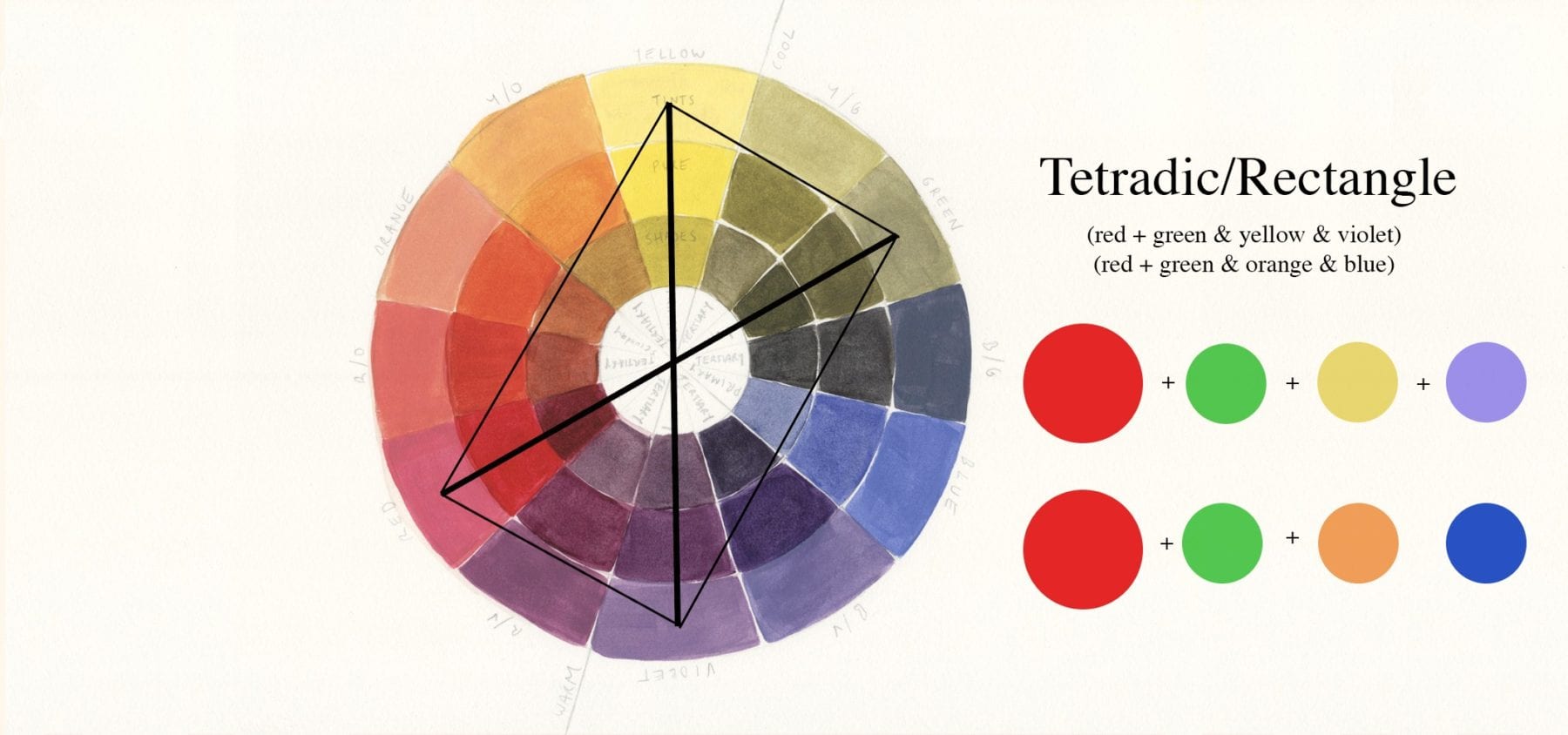
6/ Tetradic Rectangle

Shaped like a rectangle this scheme uses four colours (2 pairs of complementary colours). Ideally, one colour should dominate the scheme in this vibrant grouping.
The rectangle can be placed in two different configurations when including the colour red.
red + green & yellow & violet
red + green & orange & blue

VINCENT VAN GOGH – Bedroom in Arles
Here you can see Vincent uses the tetradic rectangle scheme with a small amount of red used, alongside orange, green & blue.
7/ Tetradic Square

Similar to the rectangle tetradic this time the colours are evenly spaced upon the colour wheel and form a mix of contrasting colours.

SONIA DELAUNAY – Philomene
A lovely use of the tetradic square using red as the dominant colour.
resources
sources used for reference:
–
Want to see what else I do? Come peek over on my insta or grab a freebie when you sign up to my newsletter below 🙂 🙂